특징, 기능
- 티스토리에서 이미지 파일을 묶어서 올릴 때 세로길이가 같아지는 가로길이 출력.
- 사이드바에 편하게 끼워넣기 위해 자바스크립트로 만듦.
- 자동축소 기능을 선택사항으로 만듦.
- 이미지 두 개의 값만 넣으면 두 개만 적용한 결과 출력.
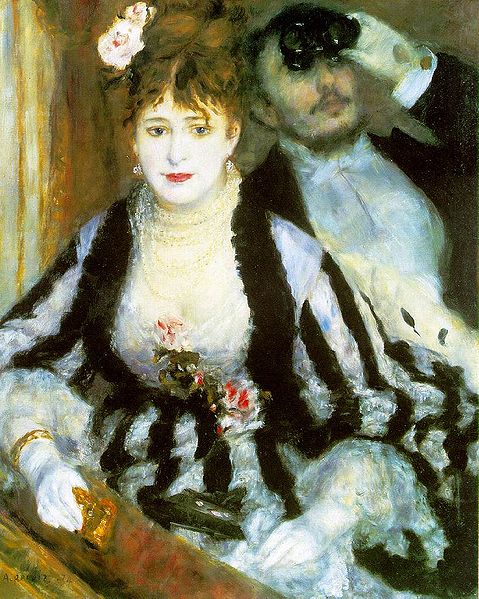
적용전(이미지의 가로길이가 같음)
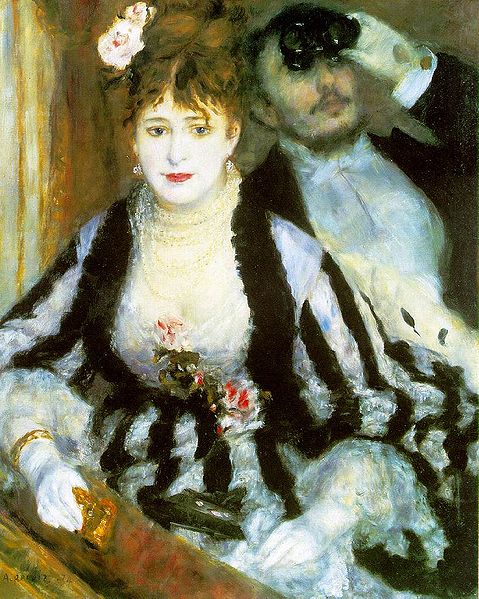
적용후(이미지의 세로길이가 같음)
자바스크립트
/**
* @author JinH
*/
function count() {
var w0 = Number(document.pic.w0.value);
var m = Number(document.pic.m.value);
var w1 = Number(document.pic.w1.value);
var w2 = Number(document.pic.w2.value);
var w3 = Number(document.pic.w3.value);
var h1 = Number(document.pic.h1.value);
var h2 = Number(document.pic.h2.value);
var h3 = Number(document.pic.h3.value);
if (h3 == 0 || w3 == 0) {
var w = w0 - m*2;
var t = h1 / h2;
var u = w2 * t;
var v = (w1 + u) / w;
var nw1 = Math.round(w1 / v);
var nw2 = Math.round(u / v);
if (document.pic.auto_reduction.checked == true) {
if (nw1 > w1 || nw2 > w2) {
if (h1 <= h2) {
nw1 = w1;
nw2 = Math.round(u);
} else {
nw1 = Math.round(w1 * h2 / h1);
nw2 = w2;
}
}
}
document.pic.nw1.value = nw1;
document.pic.nw2.value = nw2;
document.pic.nw3.value = 0;
} else {
var w = w0 - m*3;
var t2 = h1 / h2;
var u2 = w2 * t2;
var t3 = h1 / h3;
var u3 = w3 * t3;
var v = (w1 + u2 + u3) / w;
var nw1 = Math.round(w1 / v);
var nw2 = Math.round(u2 / v);
var nw3 = Math.round(u3 / v);
if (document.pic.auto_reduction.checked == true) {
if (nw1 > w1 || nw2 > w2 || nw3 > w3) {
if (h1 <= h2 && h1 <= h3 ) {
nw1 = w1;
nw2 = Math.round(u2);
nw3 = Math.round(u3);
} else if (h2 <= h1 && h2 <= h3) {
nw1 = Math.round(w1 * h2 / h1);
nw2 = w2;
nw3 = Math.round(w3 * h2 / h3);
} else {
nw1 = Math.round(w1 * h3 / h1);
nw2 = Math.round(w2 * h3 / h2);
nw3 = w3;
}
}
}
document.pic.nw1.value = nw1;
document.pic.nw2.value = nw2;
document.pic.nw3.value = nw3;
}
}