

#서문
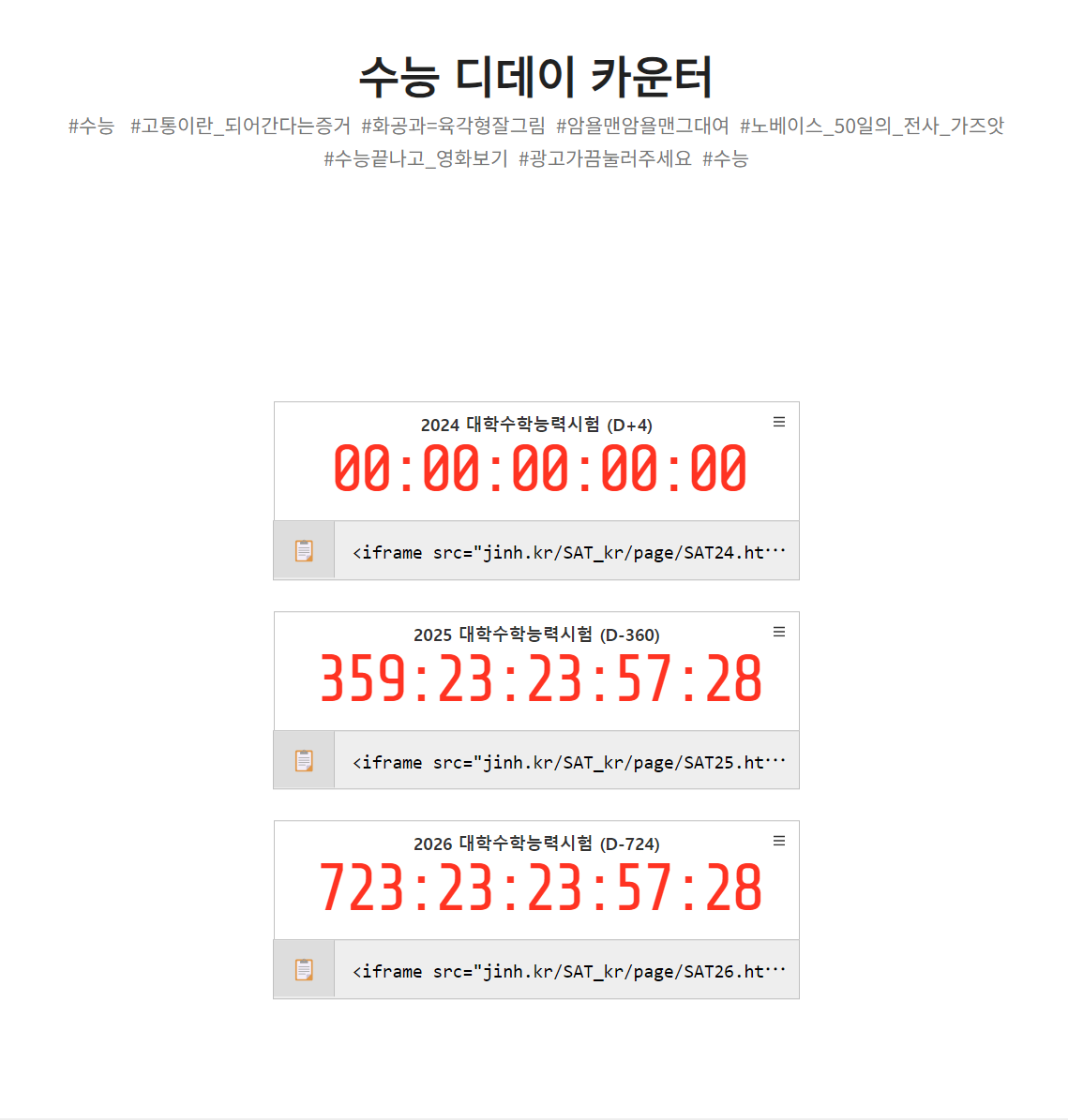
https://jinh.kr/SAT_kr/ 요기에 배포 중인 수능 디데이 카운터를 업데이트했다.
이거는 2013년 처음 만들었는데, 벌써 올해로 10년이나 되었다. 여러 가지 멋진 기능들을 추가해서 이전이랑 비교하면 현란하게 변했고... 예전 버전은 /v3/ 에서 계속 볼 수 있다. 새로 바꾼 디자인에서 아래쪽에 붙여놓은 광고만 빼면 아주 멋질 것 같았지만... 한 푼 두 푼 모아서 출퇴근 휘발유 값이라도 보태야 하는 형편에... 걍 두기로 했다 ㅎ.
바뀐 점들이 뭔지 아래 적어두것다.
#변경점
1. 해시태그 비중 증가: 7개 → 무제한
이전에는 제목 밑에 [#수능]을 시작으로 7개의 해시태그가 랜덤하게 표시되는 형태였다. 아주 감질나고... 다른 해시태그를 구경하려면 끊임없이 새로고침을 눌러야 하는 사소한 문제점이 있었다.
이제는 엄청난 양의 해시태그들이 배경에 지멋대로 뿌려져 있어서 원하는 만큼 감상이 가능해졌고, 제목 아래에는 타이핑하는 느낌으로다가 랜덤 해시태그가 나타났다가 지워졌다가를 반복한다.
2. 색상 & 글꼴: 미니멀 → 개성 부여
본인은 Noto Sans를 제일 좋아하고, 색깔은 흰색을 좋아한다(좋아하는 색은 주기적으로 바뀌는 편). 그래서 이전 디자인은 미니멀하여서 다소 사무적인 느낌이었다. 이런 디자인을 쭉 좋아하긴 했다.
아무튼, 원래는 카운터의 숫자를 제외한 부분은 기본 글꼴을 사용했지만, 이제는 제목과 부제목 해시태그에 다른 글꼴(롯데 잠실체, 웅진 하늘보리체)을 사용했다. 그리고 배경의 해시태그에도 다른 글꼴을 몇 개 적용해 봤는데 너무 눈에 띄어 거슬리고, 역시 배경은 배경으로 있어야 하니까 기본템인 Noto Sans로 했다.
색깔도 카운터 숫자에 빨간색을 빼고는 다 무채색이었지만, 부재목 해시태그는 분홍-하늘 그라데이션을 적용했다. 그리고 카운터의 숫자도 빨강 원툴에서 빨-보-파 그라데이션을 적용했다.
3. 구현 방법 변경: iframe 삽입 → 요소 직접 업데이트
원래는 디데이 카운터 부분은 별도의 파일로 만들어서 iframe으로 불러왔다. v1에서 이걸 플래시로 만들었기 때문에, v2에서 js로 바꾸면서 별도파일을 페이지에 삽입하는 시스템을 고대로 유지했기 때문이다. 그런데 이제는 문서에 직접 업데이트하는 방법으로 바꾸었다.
4. 마우스 이벤트: 당신을 바라보는 카운터
꽤나 심혈을 기울인 기능이다. 구현에도 약간 애를 먹었다. 왜냐하면 css의 transform:rotate3d() <-- 이샛기가 사용하기 줜나게 어려워서... 사용하기 어렵다는 표현이 맞나? 걍 본인 머리가 굳어서 벡터계산을 못해서 시간이 오래 걸렸다. 인터넷에 쉽게 만들어주는 툴 있긴 한데 써보려고 해도 뭐가 뭔지 모름 ㅠㅠ. 암튼 시행착오 끝에 적당히 원하는 모습으로 만드는 데 성공했다.
어쨌거나 이제는 마우스 커서를 화면에서 움직이면, 디데이 카운터가 커서를 향해 방향을 바꾼다. 왜냐하면 당신이 카운터에 집중하지 않는 순간에도 카운터는 당신을 주시하고 있기 때문에... (이 기능은 모바일에서는 지원되지 않습니다)
#후기
10년 만의 업데이트... 뭐... 이 정도가 바뀌었다. 10년 동안 본인은 학식충에서 원화채굴러(최근 이직 또 함)로 전직하여 여전히 열심히 인생이란 것을 살아가고 있다... 아등바등 더러운 꼴도 보고 남들한테 아쉬운 소리도 하면서 말이지... 다음 10년은 어떤 일이 일어나려나? 혹시 로또가 당첨되지 않으런지?? 제발요 한 번만 당첨시켜 주세요????
암튼 업데이트된 수능 디에이 카운터... 맘껏 즐겨주시길!
끝.
'기록 #00: 나머지' 카테고리의 다른 글
| 티스토리 앱(안드로이드) 심각한 오류 발견 (6) | 2021.10.04 |
|---|---|
| 전자책 앱 내맘대로 평가 (0) | 2021.10.04 |
| 누적 방문자 수 5,000,000 명 돌파 (4) | 2021.03.14 |
| 이력서 도우미 (3세대) 업데이트 근황 (2) | 2020.08.04 |
| 구글 플레이 개발자 프로필 업데이트 (2) | 2020.07.25 |
| 2019 싱가포르 여행 (1/2) (2) | 2020.05.16 |
| 인싸 아싸 근황 (0) | 2020.04.11 |
| 신조어: 팡파레 (0) | 2020.03.30 |
| 2020 코로나 사태 식료품 사재기 수준 (0) | 2020.03.15 |
| 점자 해석기 사용 후기 #1: 편의점 음료 캔 점자 해석 (5) | 2019.12.22 |